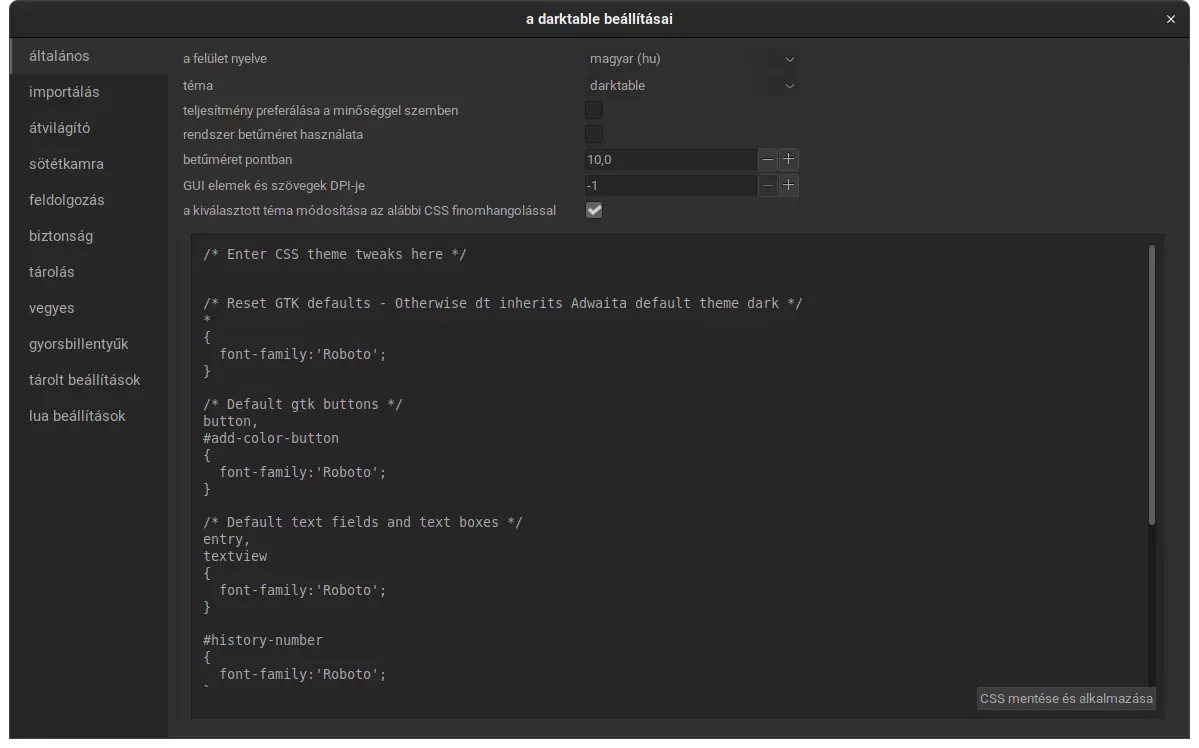
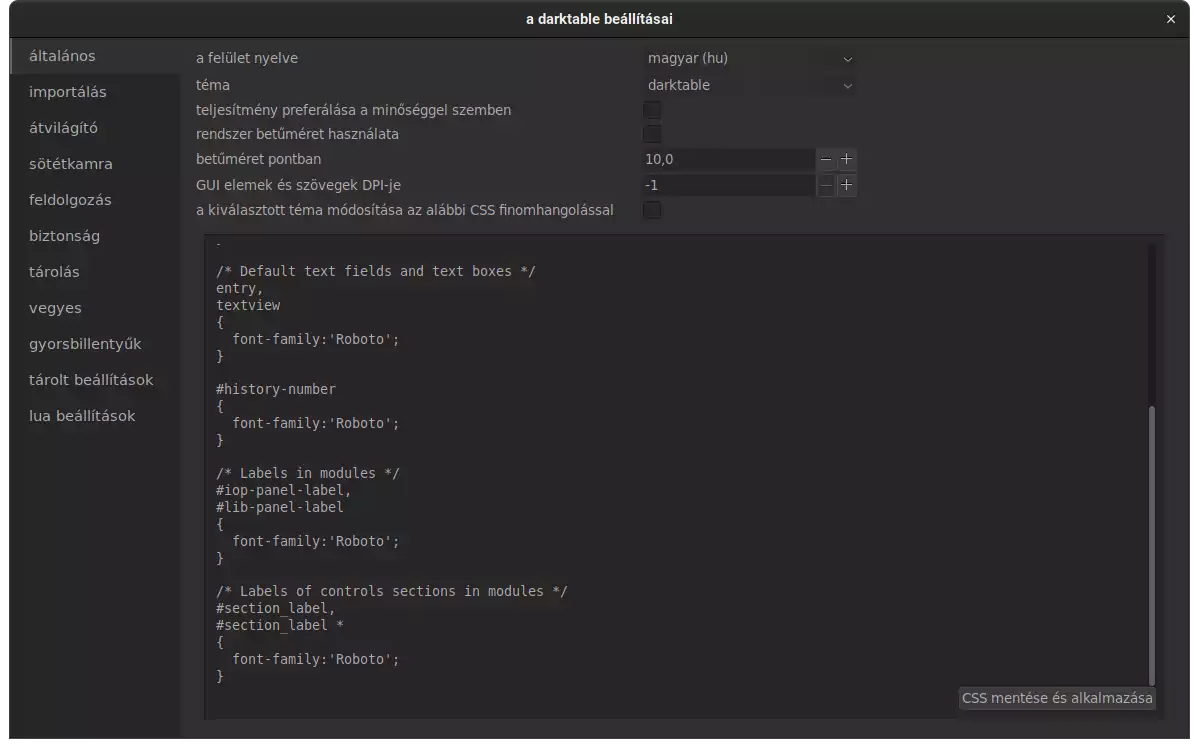
Kattints a munkaterület felett a fogaskerék ikonra, majd kapcsold be a téma módosítása az alábbi css finomhangolással és másod be a lent található kódot a beírómezőbe és írd át a Roboto betűtípust az általad választottra. Végül kattints a CSS mentése és alkalmazása gombra és már kész is vagy.

/* Enter CSS theme tweaks here */
/* Reset GTK defaults - Otherwise dt inherits Adwaita default theme dark */
*
{
font-family:'Roboto';
}
/* Default gtk buttons */
button,
#add-color-button
{
font-family:'Roboto';
}
/* Default text fields and text boxes */
entry,
textview
{
font-family:'Roboto';
}
#history-number
{
font-family:'Roboto';
}
/* Labels in modules */
#iop-panel-label,
#lib-panel-label
{
font-family:'Roboto';
}
/* Labels of controls sections in modules */
#section_label,
#section_label *
{
font-family:'Roboto';
}